
背景
这是信息框架迭代设计。车辆设置项是汽车中控屏的重要部分,这些设置项与软件、车的外观内饰相关。包括:车门、车窗、座椅,驾驶辅助(ADAS)、自动泊车等。不仅功能数量众多,而且逻辑复杂。想要达到量产标准,必须在符合技术评估要求的同时,更要充分满足用户需求,提升整体体验。
发现问题
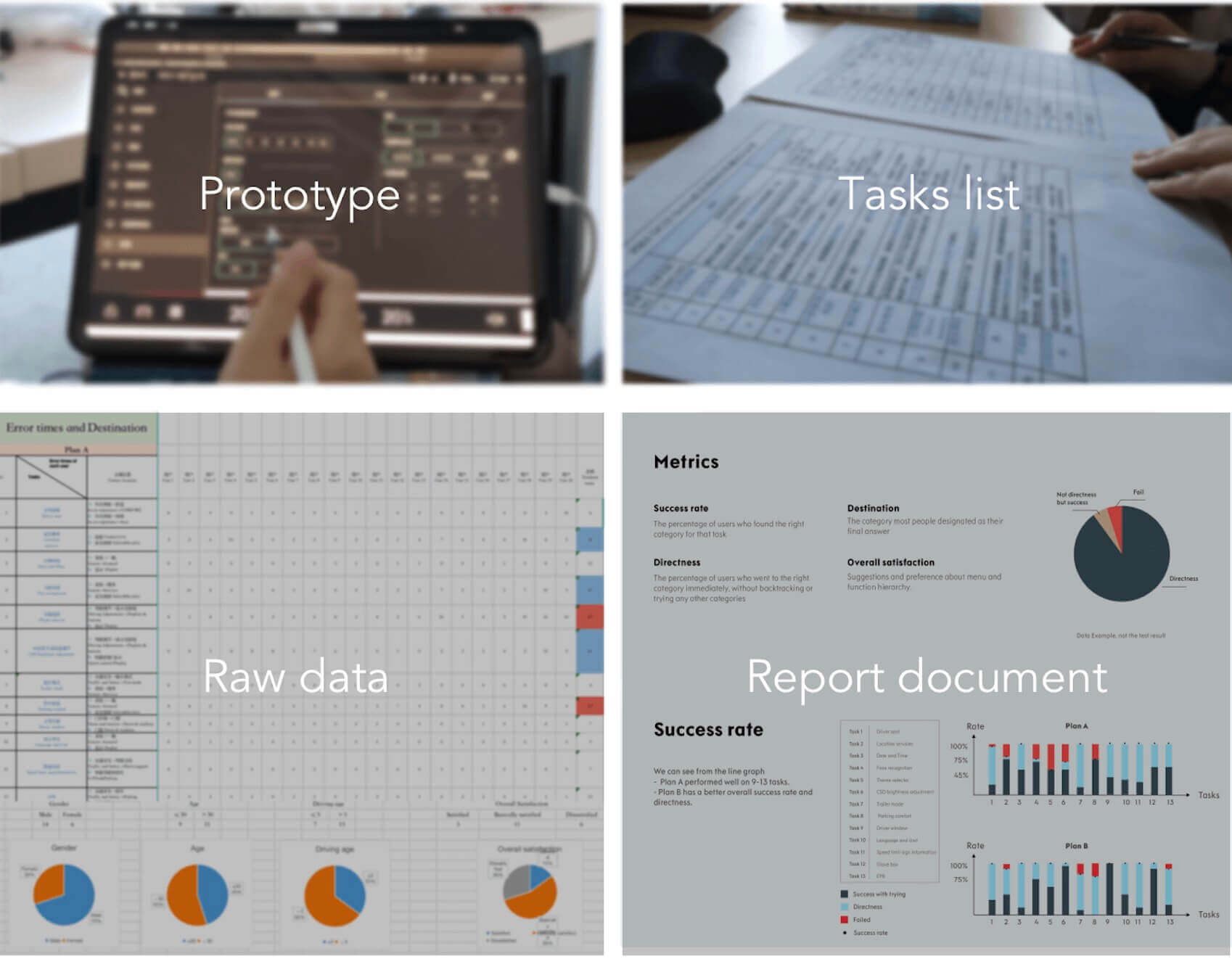
在实车上进行可用性测试,发现用户:
- 某些功能根本找不到,无法完成任务
- 可以完成任务,但出错次数较多,耗时较长。
- 部分功能步骤较多,操作不够快捷。
- …
思考
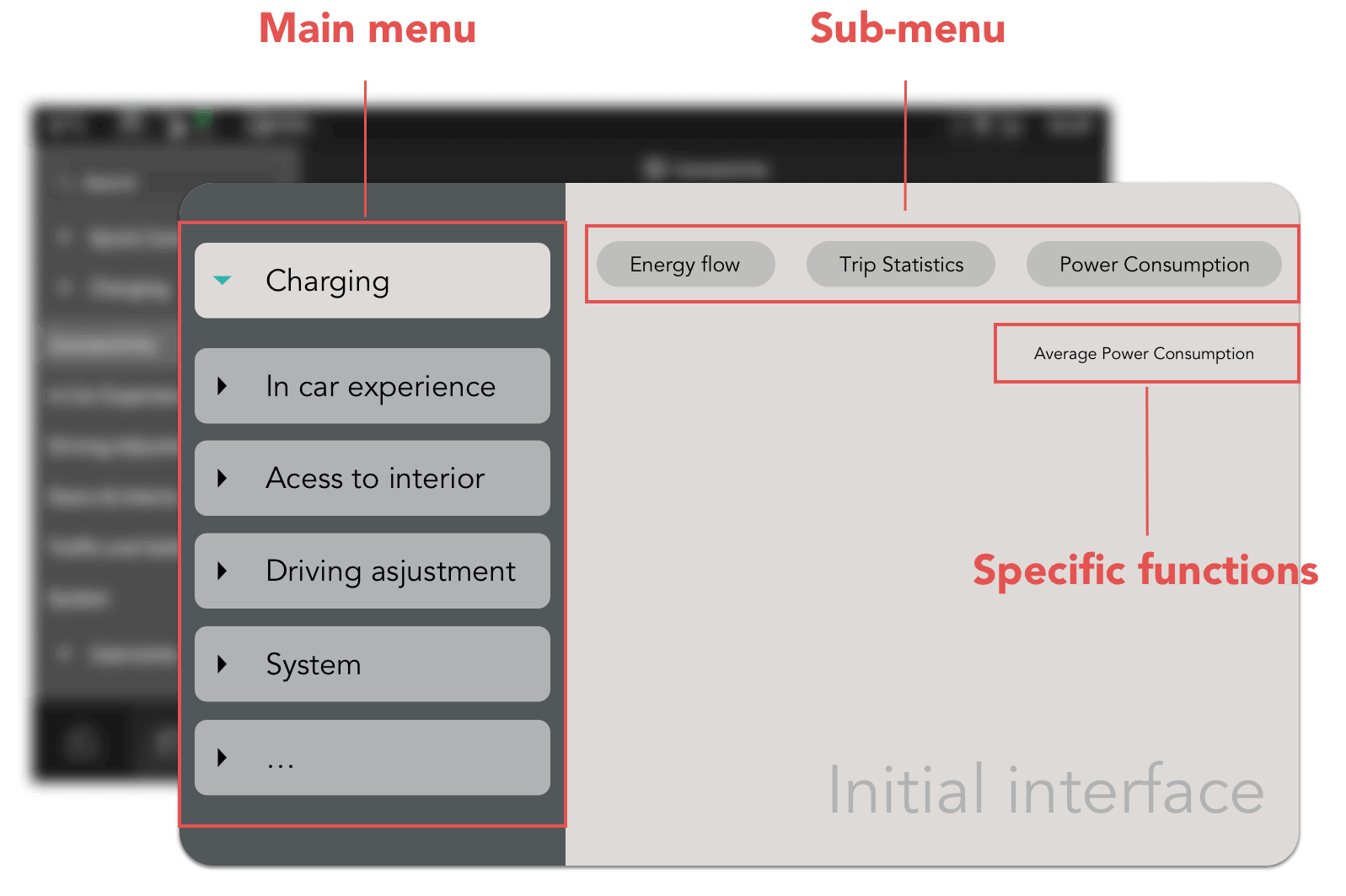
1. Main menus
- 合理的数量。需要几个主菜单能覆盖所有功能?
- 优先级。主菜单如何排序?
- 分类。每个主菜单下,有哪些次级菜单?
2. Sub menus
- 分类。在每个次级菜单下有哪些功能?
- 效率。次级菜单、主菜单直接如何快速切换,是否有联动关系?
3. Specific functions
- 如何做到可寻找、可理解,操作步骤尽量不大于3次?
- 错误恢复。如何使用户在犯错时感到舒适,且总是能恢复正确。

更多
需要进一步思考:
- 用户使用车辆设置,通常是在停车状态?
- 在真实行车过程中,有哪些功能是用户最常用到的?
- 如何确保行车过程中,最常用的功能操作快捷?
- 如果用户没有具体的目标,需要给用户怎样的引导?
调研
为了更好了解市场,我们在对实车调研了HMI界面。以下是一些设计策略:
- 默认。 对于总以一个状态出现的功能,为用户设置默认值。甚至删除该设置。
- 小i 。对于一些功能细节,不需要向用户解释的可以删掉。如果实在是需要,那就隐藏在小“i”图标里。
- 3D视觉。 车内饰、外饰和氛围灯相关的功能,使用炫丽的图形,3D模型或者动画展示。
- 自定义。用ID来记忆设置,一个车辆可以有多个ID.
- 用户学院。引导和启发用户了解车辆,在他们探索发现的过程中给予奖励。

优化方向
场景化。外饰、内饰相关功能,都在模型上直接操作。通过视觉元素和动画,充分引导用户操作,无需多余的文字类的功能说明。
逻辑类似。用户不常用的设置,设置出厂默认值。隐藏于一个按钮中,在弹窗里调节。
多指交互。确保单指完成基本任务,融入手势、多指快捷操作。
最高频使用的功能,融入快捷面板集中操作。
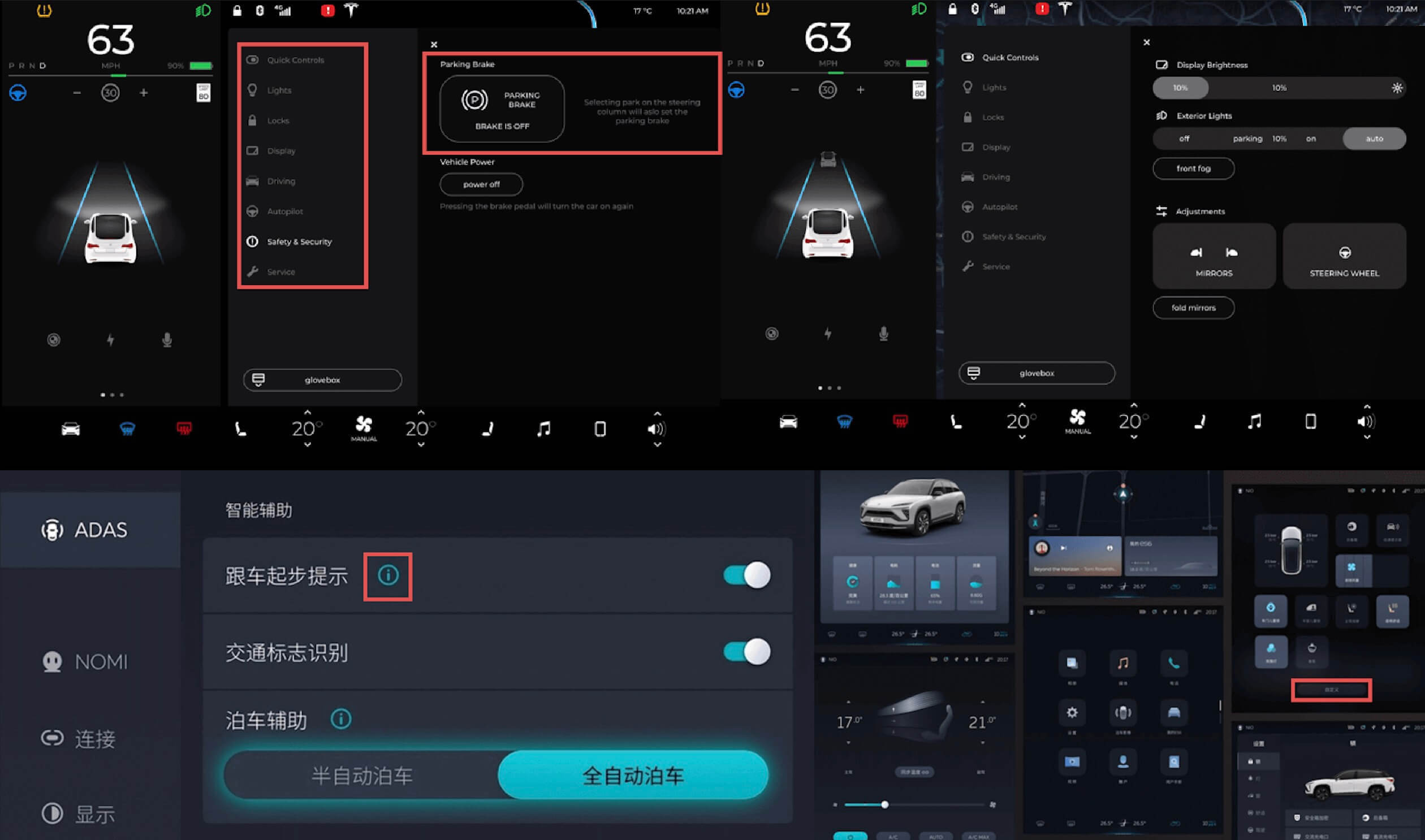
具体界面
以下是具体的界面。

AB测试
对于初始方案和迭代方案,组织了A/B测试。 See A/B test